
 0755-27805158
0755-27805158
開(kāi)始製作
0755-27805158


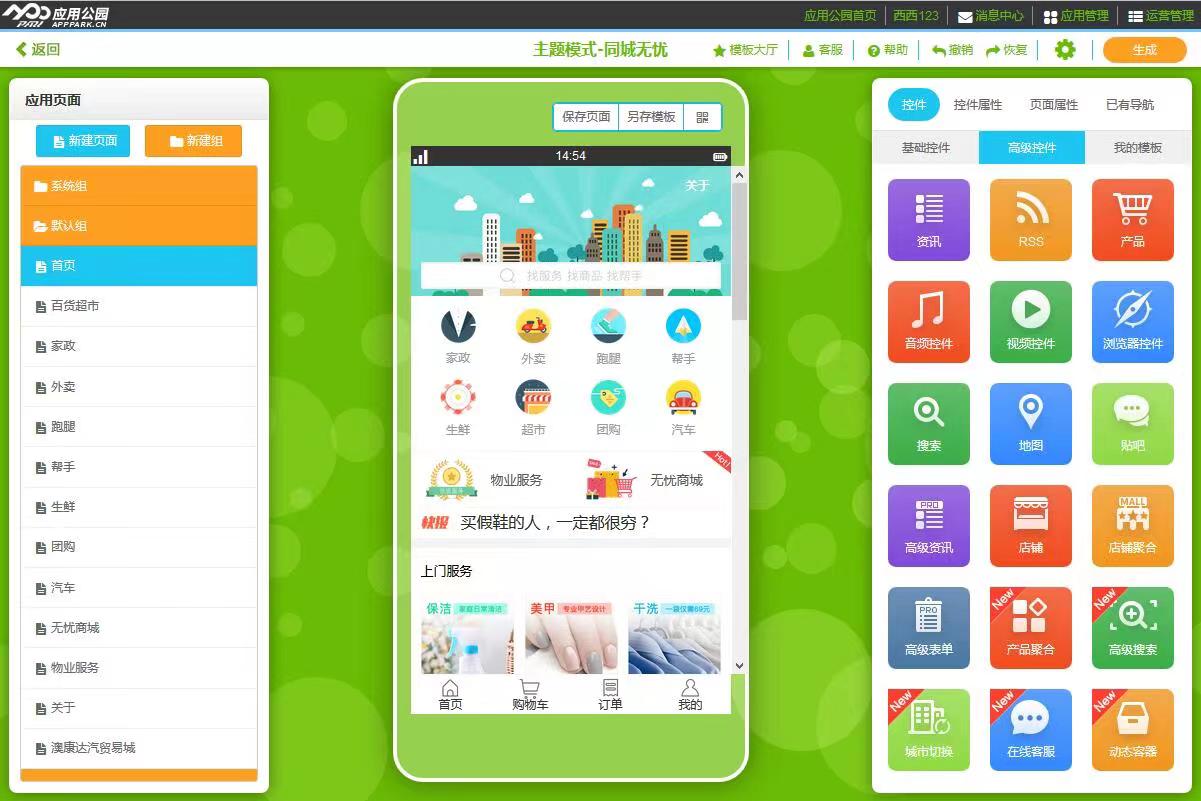
UI布局設計是(shì)關於用戶界麵的外觀和布局,它在增強品牌形象和提供良好用戶體驗方麵起著至關重(chóng)要的作用。以下(xià)是一些建議,有助於改善UI布局設計效果和增強品(pǐn)牌形象:

一致性:確保UI布局在整個應用程序或網站中保持一致。使用相同的顏色、字體、圖標和按鈕風格,以幫助用戶輕鬆(sōng)識別和導(dǎo)航。
色彩和品(pǐn)牌標識(shí):選擇與品牌標識相一致的顏色和配色方案。顏色可以強化品牌形(xíng)象,並在用戶心目中留下深刻印象。
可(kě)讀性(xìng):確保文本內容易於閱(yuè)讀。選擇清晰的字體、字號和顏色,避免(miǎn)過多的文本(běn)和擁擠(jǐ)的排版。
空白(bái)空(kōng)間:有效地使用空白空間,以提(tí)高頁麵布局的清晰度。避免過分擁擠的布局,確保內容和元素之間有足夠的間隔。
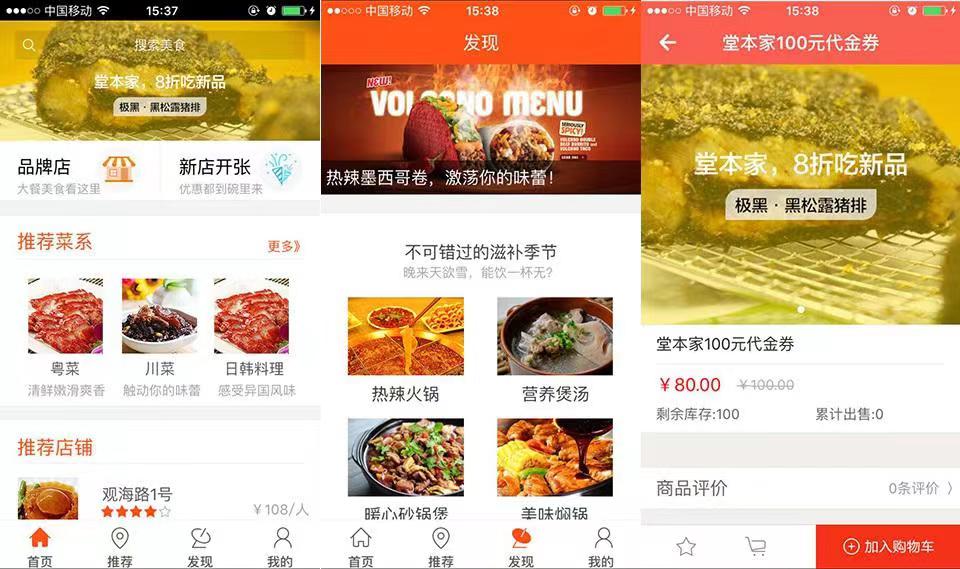
圖像和視覺元素:選擇高質量的圖像和視覺元素,以提高頁麵吸引力。確保圖像與品牌或主題一致,並避免使用過多的圖像。
用戶友(yǒu)好性(xìng):考(kǎo)慮用戶體驗,確保UI布局易(yì)於導航和操作。放(fàng)置主要功能和信息在顯(xiǎn)眼的(de)位置,並使(shǐ)用直觀的圖標和按鈕。
移動友好性:如果您的應用程序(xù)或網站是響應式設計(jì)的,確保UI布局在移動設備上同樣有效。考慮移動設備(bèi)上的觸摸屏幕(mù)和小屏幕尺寸。
品牌(pái)一致性:確保UI布局與品牌價值觀和聲音一致。品牌一致性有助於建立品牌形象(xiàng)並增加用戶信任感。
易於導航:提供(gòng)清晰和簡潔的導航,以(yǐ)幫助用戶輕鬆找到所需的信息和功能。
動(dòng)畫(huà)和交互效果:使用動(dòng)畫和交互效(xiào)果,以增強用戶(hù)體驗。然而,確保它們(men)是有意義的,而不是過度的。
可訪問性(xìng):確(què)保UI布局(jú)對(duì)於所有用戶(hù)都是可訪問的,包括殘障用戶。提供屏幕(mù)閱讀器友好的設計和標記。
用戶測試:在發布之前進行用戶測試,以收集反饋並進行改進。了解用戶如何與UI布局互動,以(yǐ)提高其效果。
品牌故事(shì):使用UI布局來傳達品牌故事和價值觀。通過圖像、文本和視覺元素傳達品牌的核心信息。
定(dìng)期更新:定期(qī)審查和更新UI布局,以(yǐ)跟隨設計趨勢和(hé)保持現代感。
分析數據:使用分析工具來了解用戶如何互動,並根據數據調整UI布局,以提高用戶滿意度。

UI布局設計不僅關乎外觀,還關(guān)乎用戶體驗和品牌形(xíng)象的塑(sù)造。通過精心考慮上述建議,可以提高UI布局的效果,並(bìng)增強品牌形象,從(cóng)而吸引和留住用戶。